






.jpg?crc=285387296)




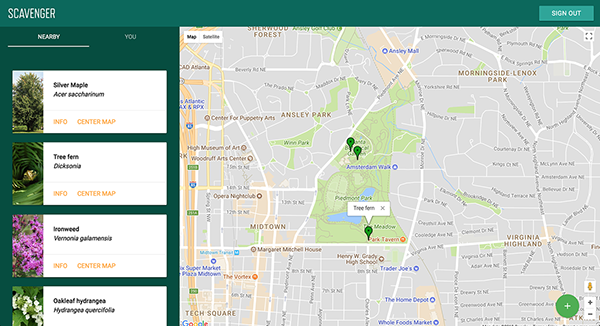
Main screen of the web app, showing a list view on the left and a map of plants in the main view
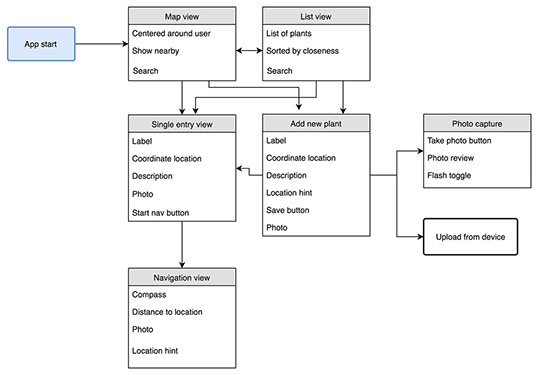
Early app flow I created of basic functionality using draw.io
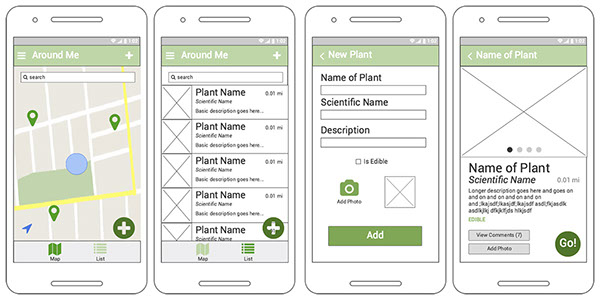
Mockups made in Balsamiq for the use case of looking for a plant
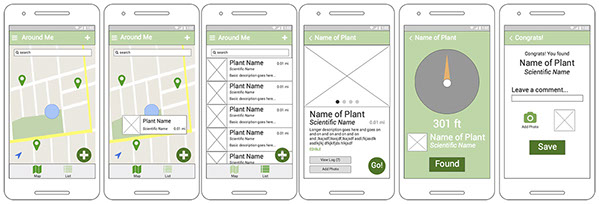
Mockups made in Balsamiq for the use case of sharing a new plant
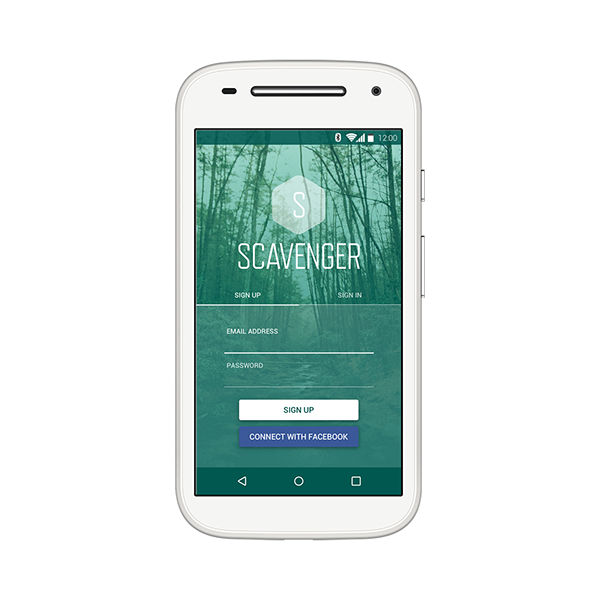
Mockup of the login screen
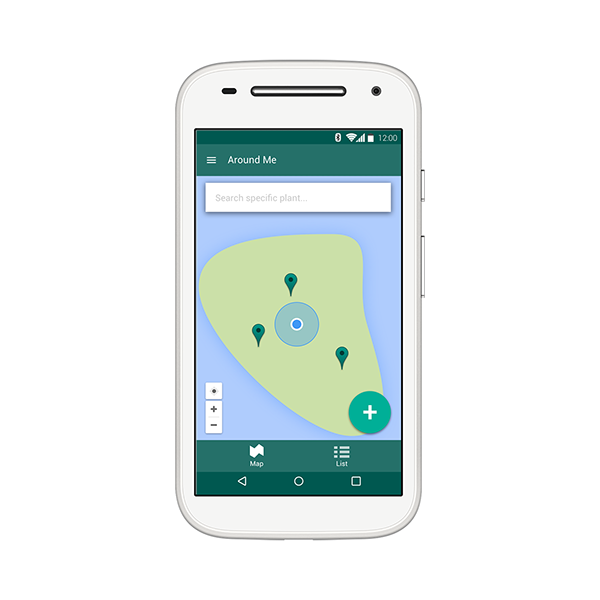
Mockup of the Map view of the app
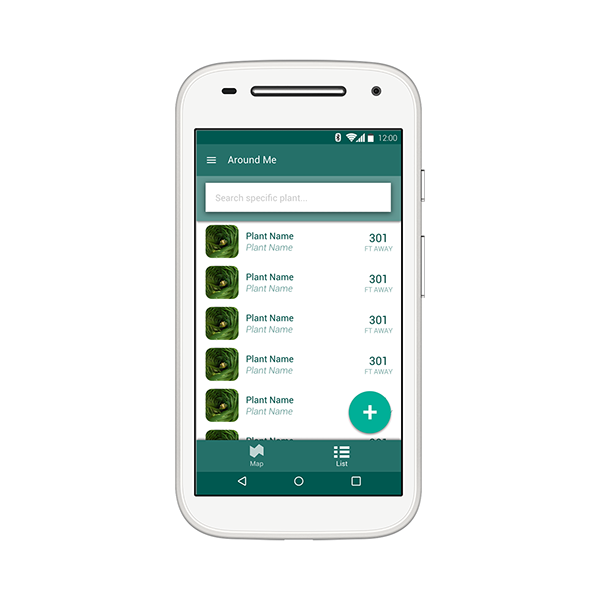
Mockup of the list view of the app
Original project architecture for the project (built in draw.io)
Final project architecture for the project
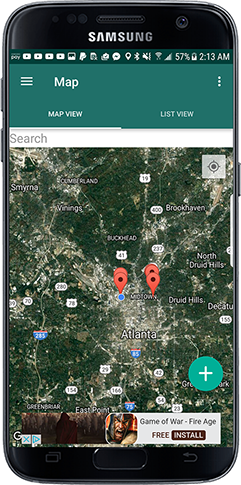
Actual Android screenshot of the app
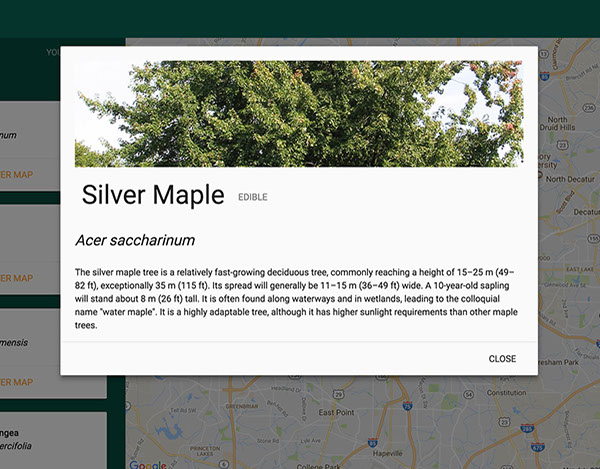
When a plant was selected, we would show information about the plant and images to help find it
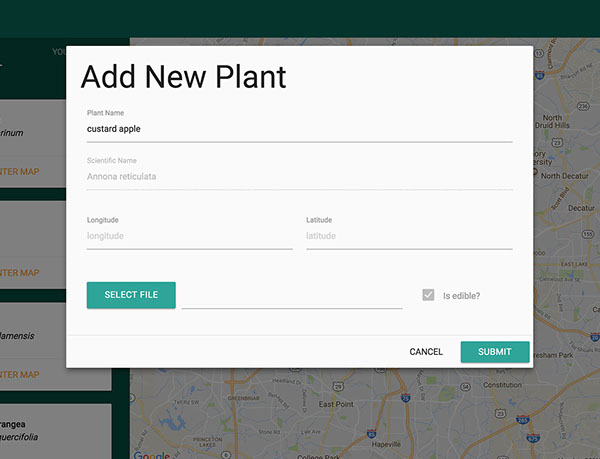
The app would suggest names as you typed. Once a plant was selected, its scientific name and edibility was automatically filled in.
SCAVENGER APP
Platform
Android, Web
Length
2.5 months (early 2017)
Group Size
4 members
Responsibilities
• UX Design
• Backend development
• Web app development
Working as part of a group of four, the idea for Scavenger came from a teammate that enjoyed foraging with a close friend. Together, they enjoyed being out in nature, finding hidden plants that they came across as they journeyed through the wilderness. However, they were often limited by what they knew about local species. Personally, as someone who had never foraged but has often participated in geocaching, this seemed like an appropriate place to merge the two concepts together.
Scavenger became an app for environmentalists, explorers, and geocachers to share special plant species around them and to find species that others have shared. Ideally, the app would be kickstarted with data from local parks, reserves, and environmentalists who would upload plant information both out of personal interest but also in an attempt to draw more people to their location. To pursue this vision, an Android app was built by two project members, while I focused on development of the web app. Our app uses Firebase for its database, image storage, and user authentication, as well as the Google Maps API to show the location of plants in addition to the MediaWiki API to automatically fill in information about plants, like their scientific name and edibility.
For this project, my responsibilities include leading the UI/UX design, backend development, and the sole development of the web application. Additionally, I was responsible for coding the NodeJS server using Express, but we decided on relying more directly on Firebase services. Being my first journey into major app development, this has largely been a project of forcing myself through different challenges and making myself learn new technologies to get the job done. It was a great experience to understand how to juggle priorities with development time, as many features had to be compromised at certain times to work towards the eventual goal.